HTML: What it is & how it is used?
HTML stands for Hyper Text Markup Language and it is creating web pages and the structure of a web page. HTML consists of elements and tells the browser how to display the content and HTML elements label pieces of content such as "this is a heading", "this is a paragraph", etc.
What is HTML Element?
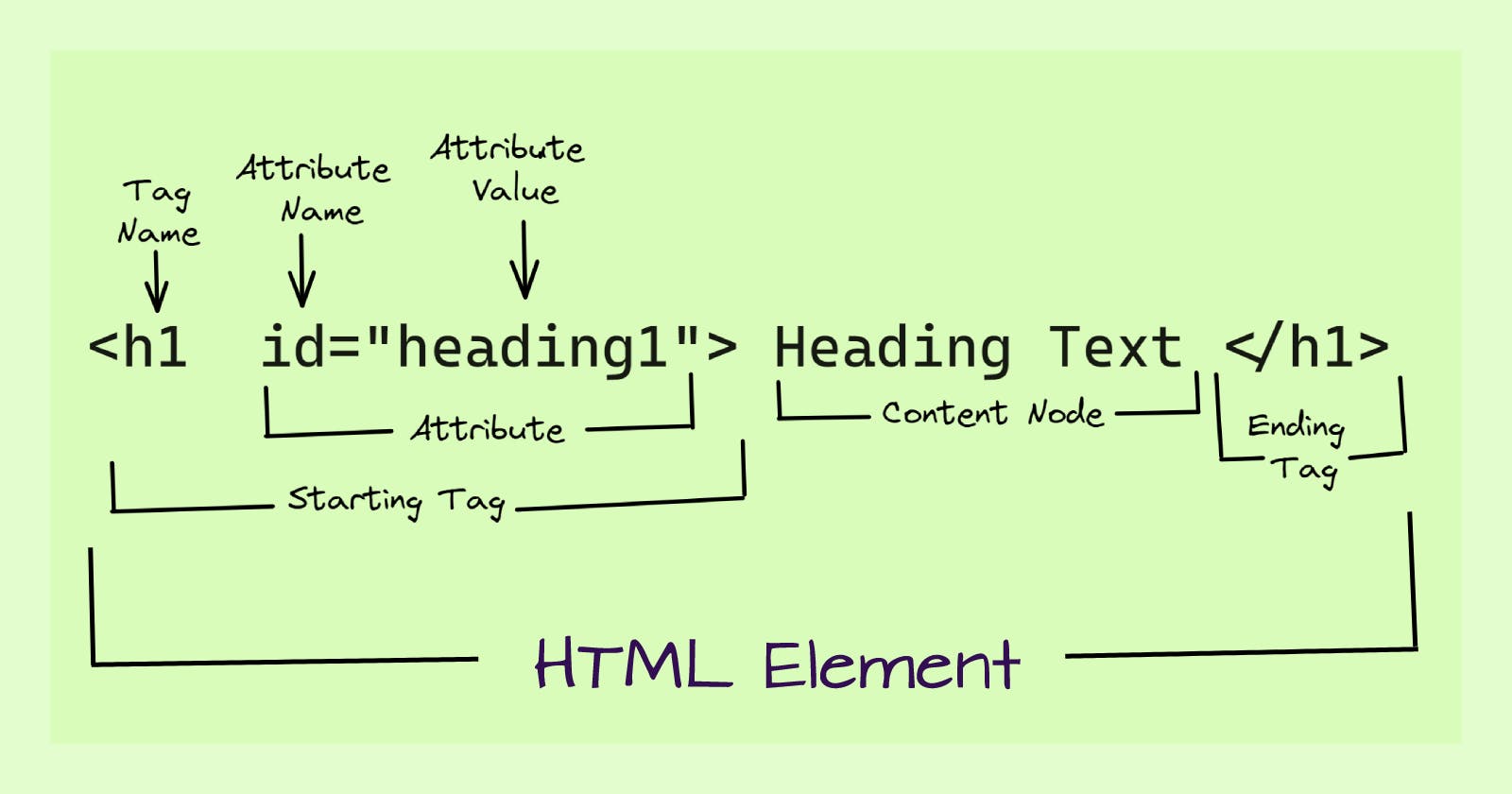
An HTML element is defined by a starting tag (start tag) <tag name>, some content inserted between them, and a closing tag (end tag) </tag name>. Technically, an element is a collection of starting tag, attributes, ending tag, and content between them. and some elements do not have an ending tag and content, these elements are termed empty elements or self-closing elements, or void elements.
Void element: All the elements in HTML do not require have starting tag and ending tag, some elements do not have content and an end tag such elements are known as Void elements or empty elements. These elements are also called unpaired tags. Some Voide elements are <br> (represents a line break), <hr> (represents a horizontal line), etc.
Nested HTML Elements: HTML can be nested, which means an element can contain another element.
Such as:
<tagName> Hello World </tagName>
<h1> Heading tag </h1>
<br/>
Note: The HTML Element is everything from starting tag to the ending tag.
Structure of HTML Pages.

Note: The Content inside the <body> section will be displayed in a browser and the content inside the <title> element will be shown in the browser's title bar ot the page's tab.
An Overview of HTML Elements.
All the HTML Elements are shown below with their description.
Main root
<!DOCTYPE html> - A document-type declaration is an instruction that tells the web browser about the markup language in which the current page is written. It is not an element or tag. The doctype declaration is not case-sensitive.
<HTML> - The <html> HTML element represents the root (top-level element) of an HTML document, so it is also referred to as the root element. It is an outer container element that contains all other elements within it.
Document metadata
<base> - The
<base>HTML element specifies the base URL to use for all relative URLs in a document. There can be only one <base> element in a document.<head> - The
<head>An HTML element is used to define the head portion of the HTML document that contains information related to the document and machine-readable information(metadata) about the document. Elements within the head tag are not visible on the front end of a webpage.<link> - The
<link>An HTML element is used to specify relationships between the current document and an external resource. This element is most commonly used to link to CSS and also used to set site icons(favicon) among other things.<meta> - The
<meta>the element represents Metadata that cannot be represented by other HTML meta-related elements, likebase,link,script,styleortitle.<style> - The element contains CSS, which is applied to the contents of the document containing the
<style>element.<title> - This element defines the document's title that is shown in a Browser's title bar or a page's tab. It only contains the text.
Sectioning root
- <body> - The
<body>tag is used to enclose all the visible content of a webpage. In other words, the body content is what the browser will show on the front end.
Content Sectioning
Content Sectioning elements allow you to organize the document content into logical pieces.
<header> - The
<header>element represents introductory content. It may contain some heading elements but also a logo, a search form, an author name, and other elements.<footer> - The
<footer>element represents a footer for its nearest ancestor sectioning content or sectioning root element. A<footer>typically contains information about the author of the section, copyright data, or links to related documents.<h1> to <h6> - The
<h1> to <h6>elements represent six levels of section headings. <h1> is the highest section level and <h6> is the lowest.<main> - The
<main>The HTML element represents the dominant content of the<body>document. The main content area consists of content that is directly related to or expands upon the central topic of a document, or the central functionality of an application.<nav> - The <nav> element represents a section of a page whose purpose is to provide navigation links.
<section> - The
<section>HTML element represents a generic standalone section of a document, which doesn't have a more specific semantic element to represent it.
Note - thare are so many HTML Elements and tags you will refer to this web site 👉 HTML elements reference - HTML: HyperText Markup Language | MDN (mozilla.org)
The types of elements in HTML.
There are two types of HTML Elements -
Block-Level elements
Inline elements
First, you need to know that each element has a default display value (the default value is either Block-level, Inline or none), and each element is displayed according to its default display value and you can change it.
Those elements are block-level elements whose default display value is the Block. In the same way, elements whose default display value is the Inline are called inline elements, and elements that contain the none display value are not displayed in browser output or screen.
Block-Level Elements
The block-level elements always start on a new line and by default, it occupies the entire horizontal space of its parent element (container), and vertical space equal to the height of its contents, thereby creating a "block".
Following are the block-level elements in HTML..
<address>, <article>, <aside>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <dt>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>-<h6>, <header>, <hr>, <li>, <main>, <nav>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <tfoot>, <ul> and <video>.
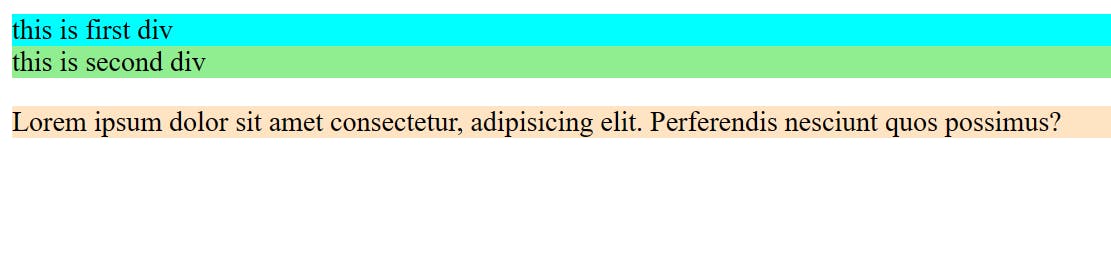
Block-Level Element Example :
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Element</title>
</head>
<body>
<div style="background-color: aqua;">this is first div </div>
<div style="background-color: lightgreen;">this is second div </div>
<p style="background-color: bisque;">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perferendis nesciunt quos possimus?</p>
</body>
</html>
Output:

Inline Elements
Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content. and this element does not start with a new line and take width as per requirement the Inline element is mostly used with other elements.
Following are the Inline Elements in HTML..
<a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <textarea>, <time>, <tt>, <var>.
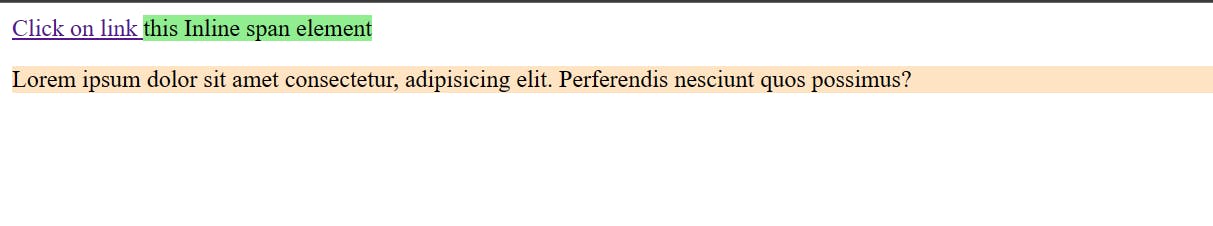
Inline Element Example :
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Element</title>
</head>
<body>
<div>
<a href="https://hashnode.com/">Click on link </a>
<span style="background-color: lightgreen;">
this Inline span element
</span>
<p style="background-color: bisque;">
Lorem ipsum dolor sit consectetur, adipisicing elit. Perferendis
nesciunt quos possimus?
</p>
</div>
</body>
</html>
Output: