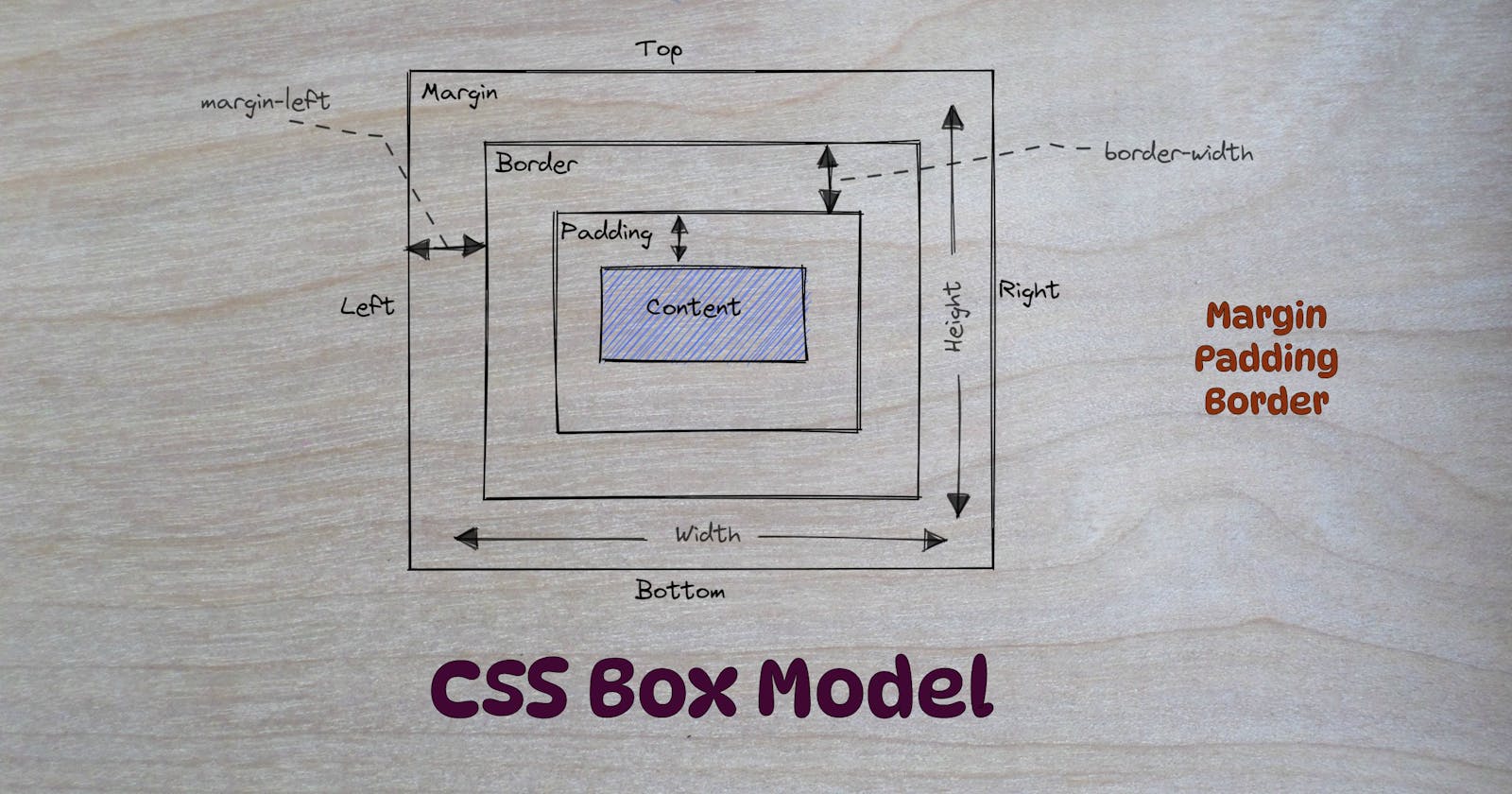
Introduction to the CSS Box Model
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS Box Model. The Box Model is containing multiple properties such as Padding, Margin, Borders and content. CSS determines the size, position and CSS properties of these boxes. It is used to create the design and layout of web pages.
Every Box has four parts, defined by their respective edges :
The Content Edge.
The Padding Edge.
The Border Edge.
The Margin Edge.

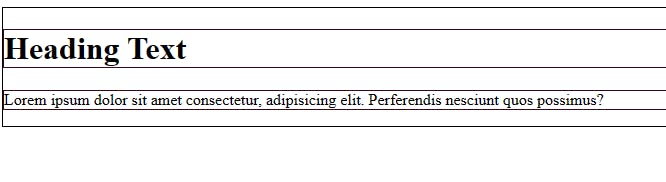
The Content Area
This area consists of content like text, images or other media content. This is bounded by the content edge and contains. Its dimension is the content box width and the content box height.
If the box-sizing property is set to content-box and if the element is a block element, the content area size can be clearly defined with the width, min-width, max-width and height, min-height, and max-height properties.
- HTML
<body>
<h1>Heading Text </h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perferendis nesciunt quos possimus?</p>
</body>
- CSS
<style>
body{border: 1px solid black;}
h1{border: 1px solid #3c0814 ;}
p{border: 1px solid #3c0814 ;}
</style>

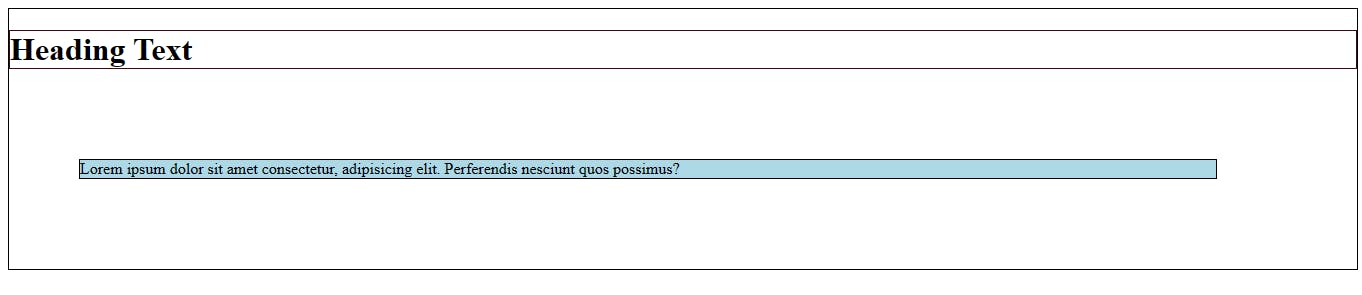
The Padding Area
The padding area consists of space around the content area and the border area. Its dimensions are the padding box width and the padding box height.
The thickness of the padding is determined by the padding-top, padding-bottom, padding-left, and padding-right properties.
- HTML
<body>
<h1>Heading Text </h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perferendis nesciunt quos possimus?</p>
</body>
- CSS
<style>
body{border: 1px solid black;}
h1{border: 1px solid #3c0814 ;}
p{
border: 1px solid #3c0814;
background-color: #ade6d4;
padding-top: 60px;
padding-right: 40px;
padding-bottom: 60px;
padding-left: 90px;
}
</style>

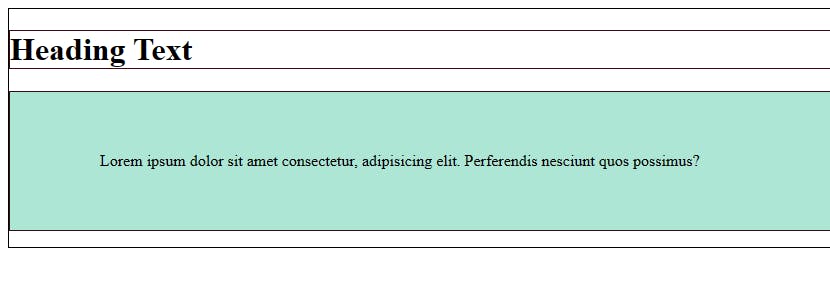
The Border Area
The border area consists of extending the padding area to include the element's borders. Its dimensions are the border box width and the border box height.
The thickness of the padding is determined by the border-width properties. If the box-sizing property is set to border-box, the border area size can be explicitly defined with the width and height properties.
- HTML
<body>
<h1>Heading Text </h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perferendis nesciunt quos possimus?</p>
</body>
- CSS
<style>
body{border: 1px solid black;}
h1{border: 1px solid #3c0814 ;}
p{
border: 10px solid #3c0814;
border-style: double;
background-color: #ade6d4;
}
</style>

The Margin Area
The margin area consists of creating space between the border and the margin. It extends the border area to include an empty area used to separate the elements from their nearer element. Its dimensions are the margin-box width and margin-box height.
The size of the margin area is determined by the margin-top, margin-bottom, margin-left and margin-right properties.
- HTML
<body>
<h1>Heading Text </h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Perferendis nesciunt quos possimus?</p>
</body>
- CSS
<style>
body{border: 1px solid black;}
h1{border: 1px solid #3c0814 ;}
p{
border: 1px solid black;
margin-top: 90px;
margin-bottom: 90px;
margin-right: 140px;
margin-left: 70px;
background-color: lightblue;
}
</style>