The position Property
What is the CSS position property? The position property can help you manipulate the location of an element.
There are five different types of position properties available in CSS:
- Static
- Relative
- Absolute
- Fixed
- Sticky
The positioning of an element can be done using the top, right, bottom, and left properties. To set the position by these four properties, we have to declare the positioning method. Let’s understand each of these position methods in detail:
1. Position Static
every element has a static position by default, If we don’t mention the method of positioning for any element, the element has the position: static method by default. so the element will stick to the normal page flow. So if there is a left/right/top/bottom/z-index set then there will be no effect on that element.
HTML
<body>
<div class="position1"></div>
<div class="position2"></div>
<div class="position3"></div>
</body>
CSS
.position1{
height: 20px;
background-color: brown;
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position2{
height: 20px;
background-color: brown;
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position3{
height: 20px;
background-color: brown;
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
Result:-

Static positioning is the default positioning of every element, regardless of whether you declare it.
Relative Positioning
Available values are relative, absolute, and fixed and they are called relative-type positions because they allow elements to be offset relative to themselves, a parent, or the viewport respectively.
Let’s take a closer look at each of the three relative-type positions.
2. Position Relative
An element with position: relative is positioned relatively with the other elements which are sitting at top of it. If we set its top, right, bottom, or left, other elements will not fill up the gap left by this element.
HTML
<body>
<div class="position1"></div>
<div class="position2"></div>
<div class="position3"></div>
</body>
CSS
.position1 {
position: relative;
height: 40px;
background-color: brown;
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position2 {
position: relative;
height: 40px;
background-color: rgb(21, 78, 121);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
top: 20px;
}
.position3 {
position: relative;
height: 40px;
background-color: rgb(156, 23, 43);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
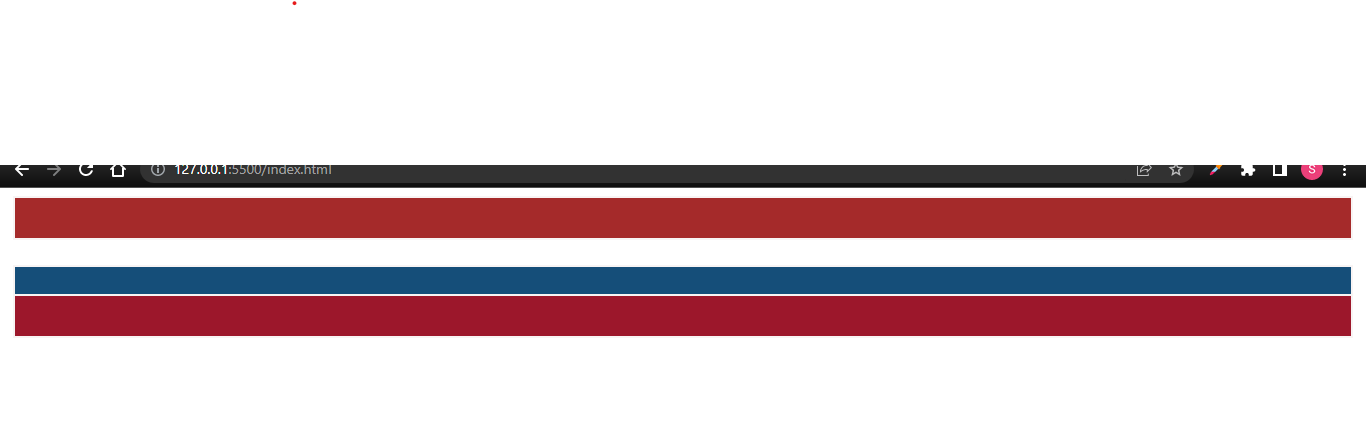
Result:-

element’s position with position: relative, the space it takes up doesn’t move, so it won’t affect anything around it.
3. Position Absolute
An element with position: absolute essentially does the same thing as position: relative, with two key differences:
- The element is taken out of the normal flow and leaves no space behind.
- The element is positioned relative to its nearest parent with a relative-type positioning.
position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed). However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
HTML
HTML is same as above
CSS
.position1 {
position: relative;
height: 40px;
background-color: brown;
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position2 {
position: absolute;
height: 40px;
background-color: rgb(21, 78, 121);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position3 {
position: relative;
height: 40px;
background-color: rgb(8, 8, 8);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
Result:-

Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
4. Position Fixed
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
HTML
HTML is same as above
CSS
.position1 {
position: relative;
height: 40px;
background-color: brown;
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position2 {
position: fixed;
height: 40px;
background-color: rgb(21, 78, 121);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position3 {
position: relative;
height: 40px;
background-color: rgb(8, 8, 8);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
Result:-

Now that we know about the position: absolute, is the same. We can set the position of the element using the top, right, bottom and left.
5. Position Sticky
Element with position: sticky and top: 0 played a role between fixed & relative based on the position where it is placed. If the element is placed at the middle of the document then when the user scrolls the document, the sticky element starts scrolling until it touches the top. When it touches the top, it will be fixed at that place in spite of further scrolling. We can stick the element at the bottom, with the bottom property.
HTML
HTML is same as above
CSS
body{
height:200vh;
}
.position1 {
position: relative;
height: 40px;
background-color: brown;
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
.position2 {
position: sticky;
height: 40px;
background-color: rgb(21, 78, 121);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
top:0;
}
.position3 {
position: relative;
height: 40px;
background-color: rgb(8, 8, 8);
margin: 5px;
border: 2px solid rgb(248, 244, 244);
}
Result:-

In this example, the sticky element sticks to the top of the page (top: 0).